If you have a WordPress site that was built before August 2020 (when WordPress 5.5 decided to stop supporting jQuery Migrate), or if you manage a site that recently weaned off jQuery Migrate, you might run into errors where the parts of your site that run on Javascript stop working.
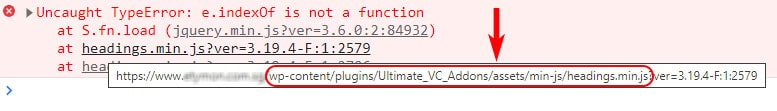
When you open the Developer tools of your browser (that’s the F12 key for most browsers), you might also see an error message that looks something like this.
Uncaught TypeError: e.indexOf is not a function
at S.fn.load (jquery.min.js?ver=3.6.0:2:84932)
at headings.min.js?ver=3.19.4:1:2579
at headings.min.js?ver=3.19.4:1:2706
What is the issue?
The issue is probably caused by — as mentioned before — the removal of jQuery Migrate from your website. jQuery Migrate is a library that restores deprecated functions from older versions of jQuery, so that websites built on older versions of jQuery that want to upgrade to a newer version will be able to do so without needing to extensively rewrite their jQuery code.
It was most commonly used in WordPress, where jQuery Migrate was included as one of the default Javascript libraries, until WordPress 5.5 decided to remove it to force developers to update their code, as well as make the WordPress engine faster.
How do you fix the issue?
Well, you’ll want to find the file(s) where the issue is being flagged. First, make sure that your error has parts similar to the yellow highlighted sections below. If it doesn’t, yours might be a different error.
Uncaught TypeError: e.indexOf is not a function
at S.fn.load (jquery.min.js?ver=3.6.0:2:84932)
at headings.min.js?ver=3.19.4:1:2579
at headings.min.js?ver=3.19.4:1:2706
What the error is saying (despite pointing you to the indexOf() function in one of the lines of jQuery), is that your script(s) are using the deprecated jQuery.load() function. In my case, the issue is in the file circled below:

What I had to do to fix the issue was to replace every use of jQuery.load() with jQuery.on() instead. Below is one example:
$(window).load(function(e) {$(window).on("load",function(e) { ultimate_headings_init(); //trigger on click of exp section jQuery(".ult_exp_section").select(function(){ var slength=jQuery(this).parent().find('.uvc-heading').length; if(slength>0) { ultimate_headings_init(); } }); });
Note that if you’re updating a WordPress plugin file directly, like I am in the example above, you’ll want to make sure you don’t update the plugin unless the plugin fixes the error on their end. This is because whenever you update a plugin, all your changes to the current plugin will be lost, as your plugin files will be replaced with the new version that the vendor releases.
Conclusion
There you go. Hope this article helped you. If this article missed out anything, or if it didn’t fix your issue, do leave a comment below.
Article continues after the advertisement:

Genius – thank you so much.
Worked on the ‘Supersized plugin’ replacing
.load(function
with
.on(“load”,function
in the Supersized js
Best wishes