If you’ve been using Unity’s Canvas-based UI system to create a main menu, pause screen or even a death screen for a game in Unity, you may sometimes encounter an issue where some buttons on your UI don’t seem to be responding when you hover over or click on them.
If you’re not fond of reading, you can also check out our short video guide below. For those of you who prefer to read, scroll beyond the video to continue the article.
In this article we will go through what you can do to fix this frustrating issue.
1. Is the Button actually unclickable?
Before you get started, you want to make sure that your Button is really unclickable. It can be the case that your button is perfectly clickable, but you have just forgotten to assign an on click action to them.

Typically, if your Button is clickable, its colour should change very slightly when you hover over or click on them, provided you haven’t changed the default Button Transition configuration.
Note that the default colour transitions don’t work if your Button is black. Change your button colour temporarily to test this out.
2. Fixing the unclickable Button
Now, if you’ve tried clicking on your Button and its colour doesn’t change, that means that you have one of the following problems:
a. Missing Event System component in the Scene
Whenever you create a Canvas GameObject in your Scene, Unity automatically adds an EventSystem GameObject onto your Scene as well. This contains an Event System component, which allows the Canvas to receive touch, mouse and keyboard inputs. If it is missing, the Canvas simply becomes non-interactable.
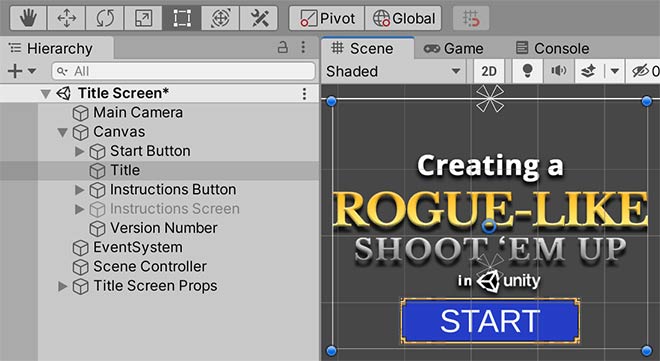
To check if you have an Event System component in your Scene, type in t:EventSystem into your Hierarchy to search the entire Scene for GameObjects containing an Event System.
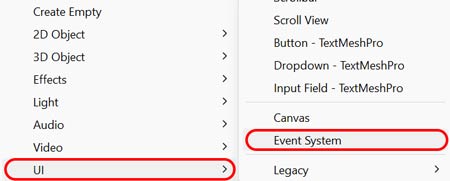
If you don’t find anything there, you’ll need to add an Event System to your Scene by right-clicking on the Hierarchy, and selecting UI > Event System.

If you have multiple Event Systems in the Scene, you will also see a warning on the Console about it as well. Having multiple Event Systems will cause erratic behaviour in your UI elements, so make sure to remove the extra Event System(s) if you have them.
b. Button is obstructed by another Canvas element
Your Button may also be unclickable because it is obstructed by another UI element on the Canvas, like a Text or Image.

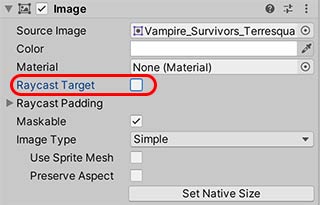
In such a case, you can either find the UI element and disable its Raycast Target property:

Or move the Button downwards in the Hierarchy, so it is in front of the blocking element(s):

3. Conclusion
Did this help explain and solve your problem? If you think we missed anything, or if you have alternative solutions, please do let us know in the comments below.