At the recommendation of a fellow web developer, I’ve been using the Astra theme in WordPress to develop Terresquall’s client websites for years now, and it’s been by and large a positive experience. Astra is a very versatile theme that can be used to build many different kinds of website, and their paid Astra Pro plugin adds even more customisation options, allowing for even more rapid customisation options.
If you are building your site upon the addition features that Astra Pro provides using a child theme, however, customising Astra Pro templates can be a bit difficult to do, because there isn’t much documentation about this.
Overriding Astra Pro’s templates
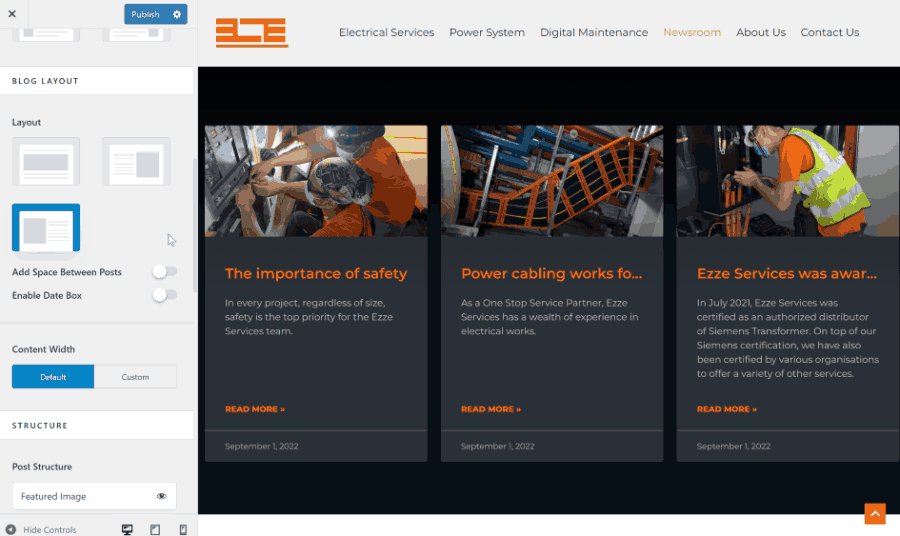
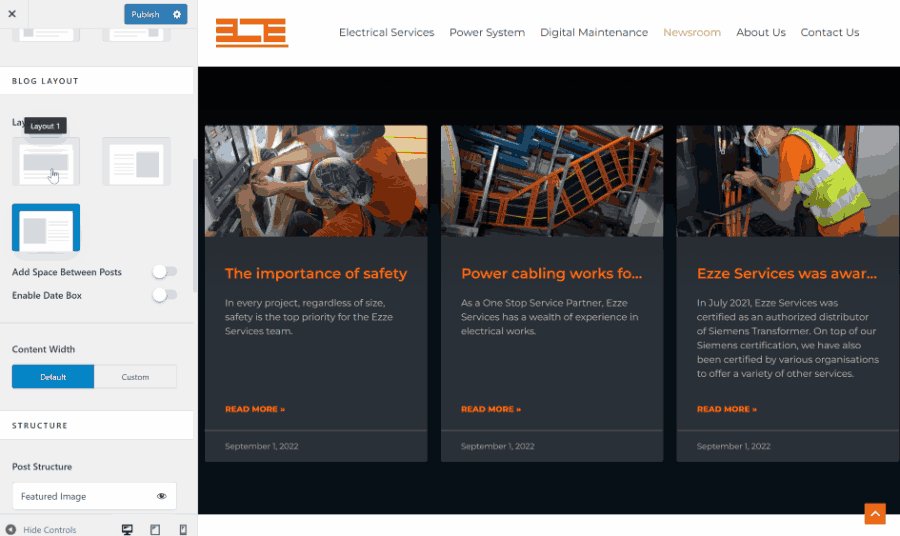
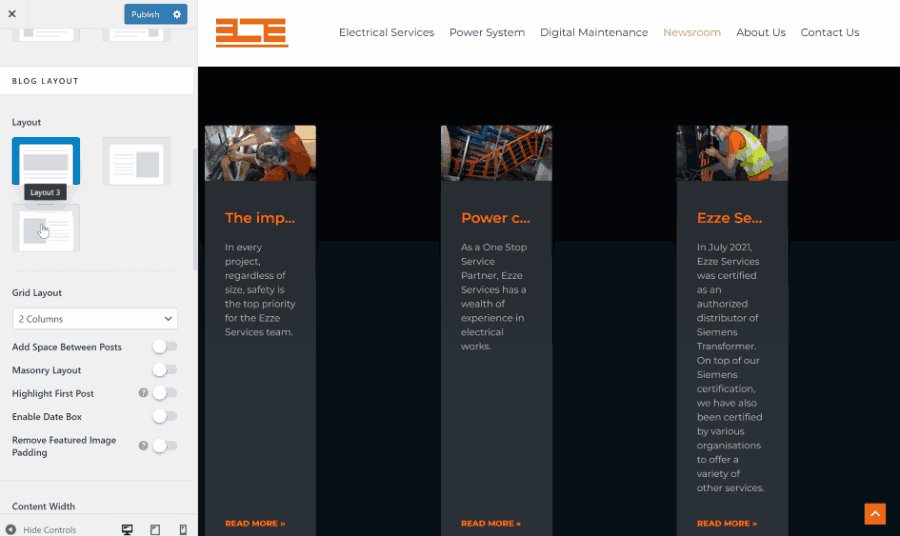
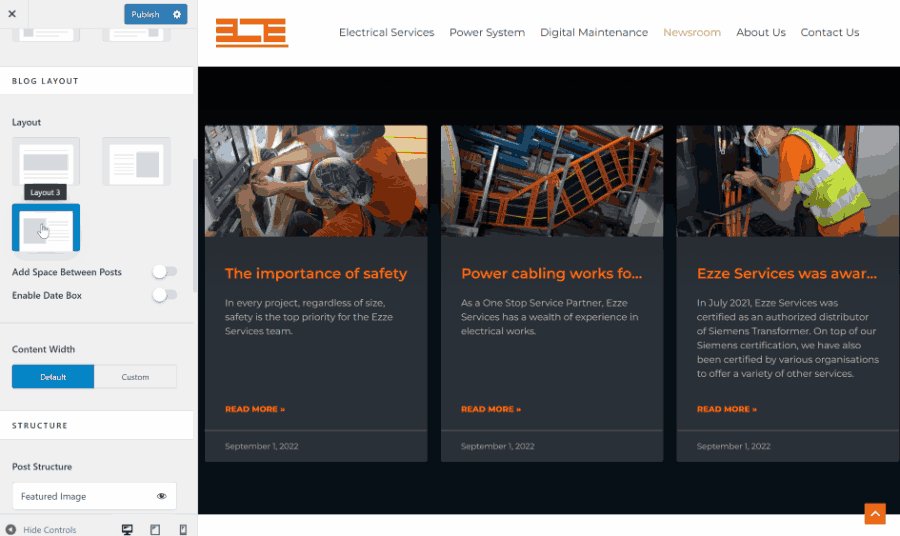
One of the many things Astro Pro brings to your theme is additional layout options, such as a variety of layouts for the blog section of your site as shown below:

However, when you are working with an Astra child theme, the styles that you add to your elements don’t always mesh with the HTML markup of Astra Pro’s layout options, like in the example above. In cases like these, plugins and themes usually provide a way for your child theme to override their default markup. Astra Pro is no exception to this, but it is a little difficult to find documentation on how to do this… until now.
Astra Pro’s template files are found in {astra-addons}/addons, and to override the templates there, you will have to create the following folder in your child theme: {child-theme}/astra-addons.
For example, if you look at the animated GIF above, Layout 1 of Astra Pro’s blog layouts is broken on my child theme. The layout is found in {astra-addons}/addons/blog-pro/template/layout-1.php. So, if I want to replace it in my own child theme, I will need to create a file called {child-theme}/astra-addons/blog-pro/layout-1.php with my own custom markup.
Where was this documented?
Well, it’s documented in the source files of Astra Pro:
astra-pro/classes/class-astra-templates.php
if ( ! function_exists( 'astra_addon_locate_template' ) ) {
/**
* Locate a template and return the path for inclusion.
*
* This is the load order:
*
* yourtheme / $template_path / $template_name
* yourtheme / $template_name
* $default_path / $template_name
*
* @access public
* @param string $template_name template path. E.g. (directory / template.php).
* @param string $template_path (default: '').
* @param string $default_path (default: '').
* @since 1.0.0
* @return string return the template path which is maybe filtered.
*/
function astra_addon_locate_template( $template_name, $template_path = '', $default_path = '' ) {
if ( ! $template_path ) {
$template_path = 'astra-addon/';
}
if ( ! $default_path ) {
$default_path = ASTRA_EXT_DIR . 'addons/';
}
/**
* Look within passed path within the theme - this is priority.
*
* Note: Avoided directories '/addons/' and '/template/'.
*
* E.g.
*
* 1) Override Footer Widgets - Template 1.
* Addon: {astra-addon}/addons/advanced-footer/template/layout-1.php
* Theme: {child-theme}/astra-addon/advanced-footer/layout-1.php
*
* 2) Override Blog Pro - Template 2.
* Addon: {astra-addon}/addons/blog-pro/template/blog-layout-2.php
* Theme: {child-theme}/astra-addon/blog-pro/blog-layout-2.php.
*/
$theme_template_name = str_replace( 'template/', '', $template_name );
$template = locate_template(
array(
trailingslashit( $template_path ) . $theme_template_name,
$theme_template_name,
)
);
// Get default template.
if ( ! $template || ASTRA_EXT_TEMPLATE_DEBUG_MODE ) {
$template = $default_path . $template_name;
}
// Return what we found.
return apply_filters( 'astra_addon_locate_template', $template, $template_name, $template_path );
}
}
I spent quite a lot of time searching the source code of Astra Pro to find it, so you’re welcome.
I hope this post helped you. Leave a comment if I missed out anything!

Thank you wery much for the tip!
It worked very well for me to modify the fullscreen search template (full-screen.php).